Mi intención con esta serie de dos partes es disipar las complejidades de GitHub. Cree un programa de prueba simple, confírmelo y envíelo a GitHub, mientras se prepara para lanzar un Aplicación web de Azure para nuestro pequeño programa que estamos subiendo a GitHub. Pero ¿por qué detenerse allí? En la segunda parte de la serie, ejecutaremos el código de GitHub que insertamos en la serie 1 en Azure a través de la canalización de CI/CD.
GitHub ofrece un amplio conjunto de características y funciones para automatizar el ciclo de vida del desarrollo de software.
estaremos usando un Nodo.js aplicación para esta demostración. Pero los conceptos que usamos serán aplicables para otros lenguajes y marcos como Python, Go, Ruby on Rails, etc.
Siga este procedimiento de dos pasos para crear la aplicación y enviarla a un repositorio en GitHub.
En su editor de texto preferido, cree un archivo `index.js` con este contenido. solía código de estudio visual, pero puedes usar el editor que quieras. Algunos otros grandes editores por ahí son Prueba sublime, Átomo o Bloc de notas++.
const http = require('http') const server = http.createServer(function (req, res) { res.end(`Aquí está tu café. Pura Vida\n`) }) server.listen(8080, function () { console.log(`escuchando en 8080`) })Esta es una aplicación básica de Node.js que seguirá escuchando en el puerto 8080 y responderá con `Aquí está tu café` cuando se reciba una solicitud HTTP. Esto es suficiente para nuestra demostración de la canalización de CI/CD.
Microsoft Windows [Versión 10.0.19042.867] (c) 2020 Microsoft Corporation. Reservados todos los derechos. C:\Users\migue>cd C:\Users\migue\test C:\Users\migue\test>node index.js escuchando en 8080
Esta es una aplicación básica de Node.js que seguirá escuchando en el puerto 8080 y responderá con `Aquí está tu café` cuando se reciba una solicitud HTTP. Esto es suficiente para nuestra demostración de la canalización de CI/CD.
Además, tenga en cuenta que no estamos utilizando ningún marco Node.js como Express. Por lo tanto, no tenemos dependencias para paquetes `npm` externos. Por lo tanto, no necesitamos el archivo `packages.json` que generalmente se incluye con las aplicaciones Node.js.
Si no tiene un perfil de GitHub, vaya a GitHub y crear uno. Luego, inicie sesión en su cuenta de GitHub y cree un nuevo repositorio público llamado `espresso-test`.
Abra PowerShell o Terminal en su computadora y vaya a la ruta raíz de la aplicación Node.js Aquí es donde guardó el archivo `index.js` anterior. Usando los comandos a continuación, inicialice un nuevo repositorio Git y envíe el código al repositorio `espresso-test“ que acaba de crear en GitHub. Asegúrese de reemplazar `user_name` con su nombre de usuario en GitHub.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
echo "# Espresso-Test" >> README.md git init git add README.md git commit -m "first commit" git branch -M main git remote add origin https://github.com/mgguevara10/Espresso-Test. git git push -u origen principalAhora, siga estos pasos para configurar el servicio de aplicación web en Azure.
Si no tiene una cuenta en Azure, vaya a Portal azur y crear una cuenta.
Una vez que haya iniciado sesión en Azure Portal, haga clic en `Crear un recurso en el menú superior y seleccione `Aplicación web` de la lista de servicios si no ve la opción `Aplicación web`, escriba `aplicación web` en la búsqueda caja para conseguirlo.
Alternativamente, puede escribir `Servicios de aplicaciones` en la barra de búsqueda superior y seleccionar `Servicios de aplicaciones`. Luego, haga clic en el menú `Crear` para inicializar una aplicación web.
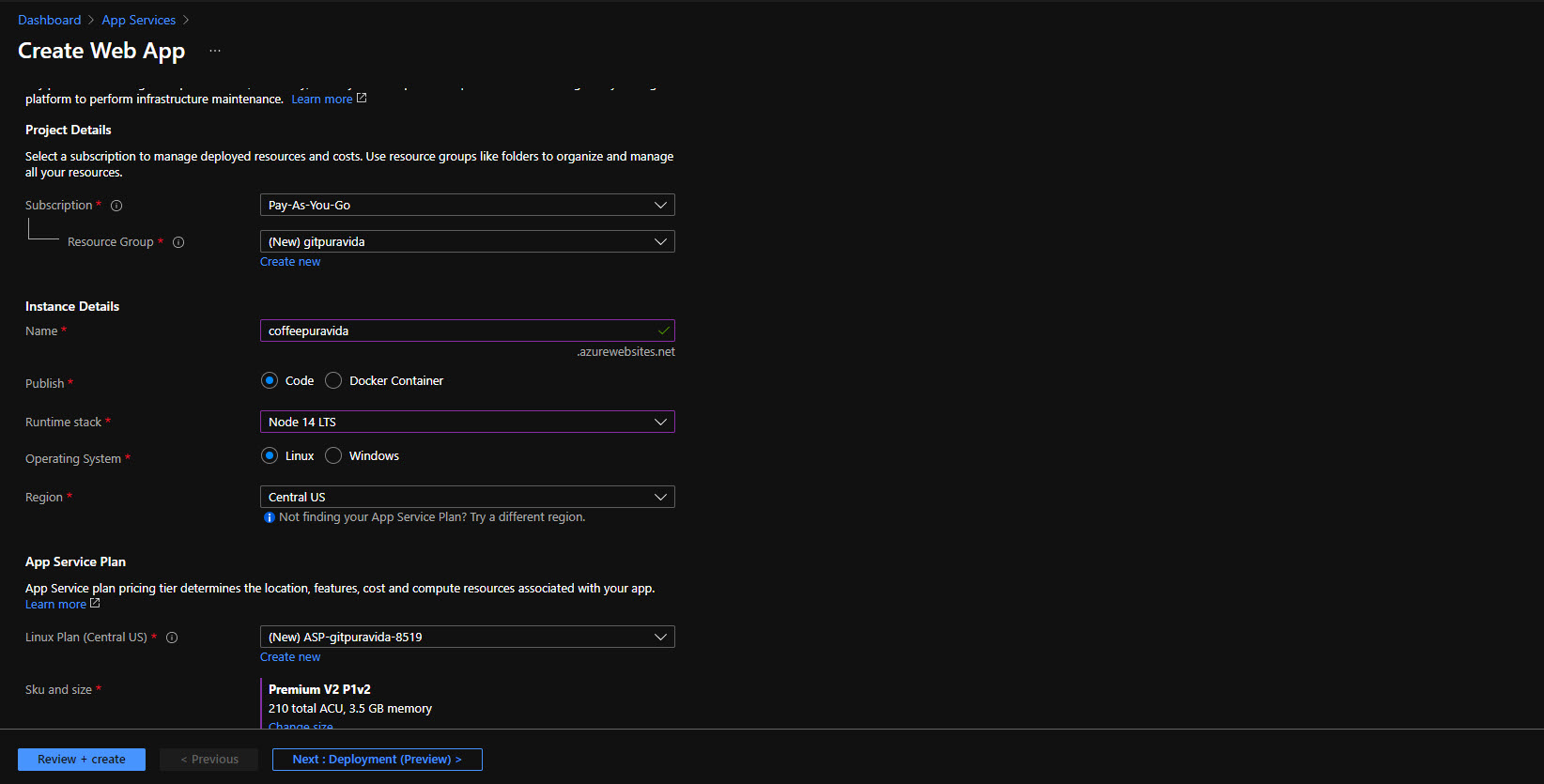
Complete los campos del formulario como se describe a continuación.
Suscripción y grupo de recursos: deje el valor predeterminado para la suscripción y cree un nuevo grupo de recursos si aún no se ha creado uno. Estos dos parámetros se utilizan con fines de facturación.
Nombre: proporcione un nombre único para su aplicación web.
Publicar: seleccione la opción 'código' ya que publicaremos el código sin crear una imagen de contenedor.
Pila de tiempo de ejecución: seleccione el nodo 14 LTS. Sistema Operativo: Seleccione `Linux`.
Región: Seleccione su región preferida. Hemos seleccionado `Centro de EE. UU.`, pero el suyo podría ser diferente.

Plan de Linux: en Plan de App Service, deje el valor predeterminado para el Plan de Linux.
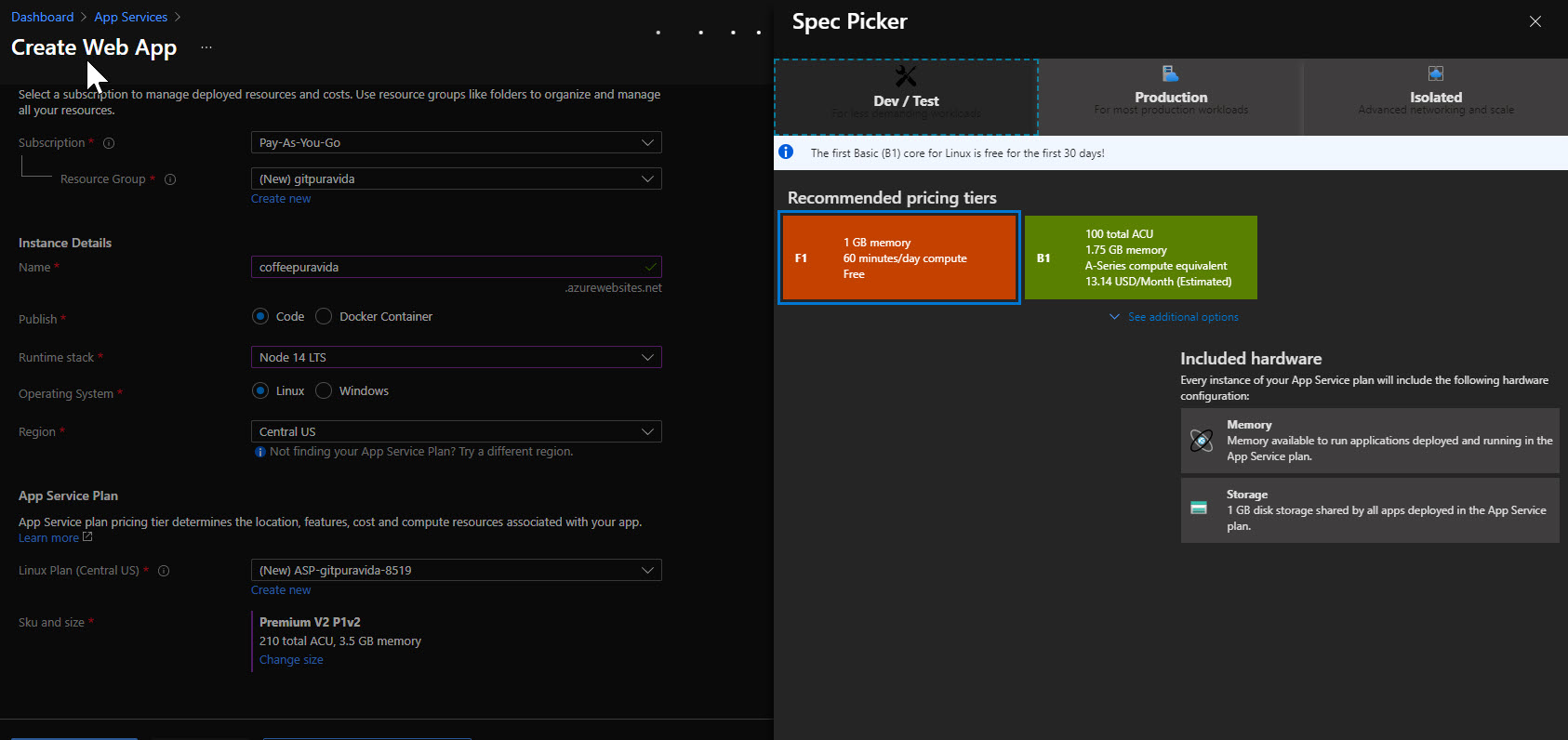
SKU y tamaño: este parámetro define el precio y la escala de la aplicación web. Azure ofrece varias opciones de precios para aplicaciones web. Por el momento elegiremos el plan gratuito para esta aplicación. Puede cambiar esto más tarde, si es necesario. Haga clic en 'Cambiar tamaño' y seleccione 'F1' en 'Desarrollo/Prueba' y haga clic en 'Aplicar'.

Haga clic en el botón `Revisar + Crear` en la parte inferior izquierda.
Si algún parámetro no está bien, Azure le dará una advertencia para que pueda verificarlo y corregirlo. Si todo está bien, puede hacer clic en el botón "Crear" en la parte inferior y Azure configurará la aplicación web.
Azure tardará aproximadamente un minuto en completar el proceso. Después de crear la aplicación, siga los pasos #3 y #4 para obtener las credenciales de autorización para GitHub.

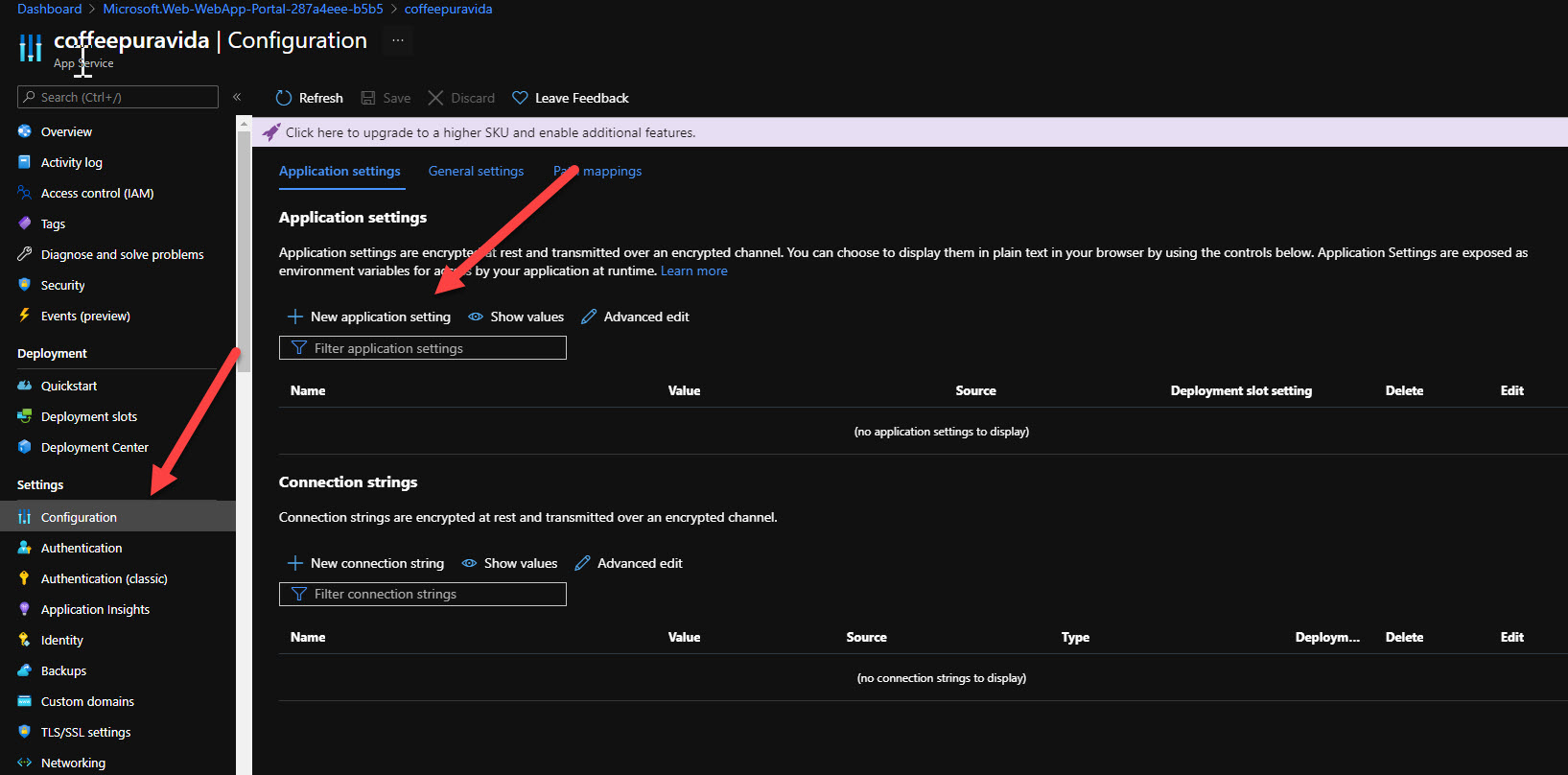
La aplicación recién creada se mostrará en la página de inicio de su Azure Portal. Haga clic en él para ir a la vista detallada. Luego, haga clic en `Configuración` en el menú de la izquierda, luego en
`Configuración de la aplicación` en el menú superior. Haga clic en `Nueva configuración de la aplicación` para agregar una nueva variable.
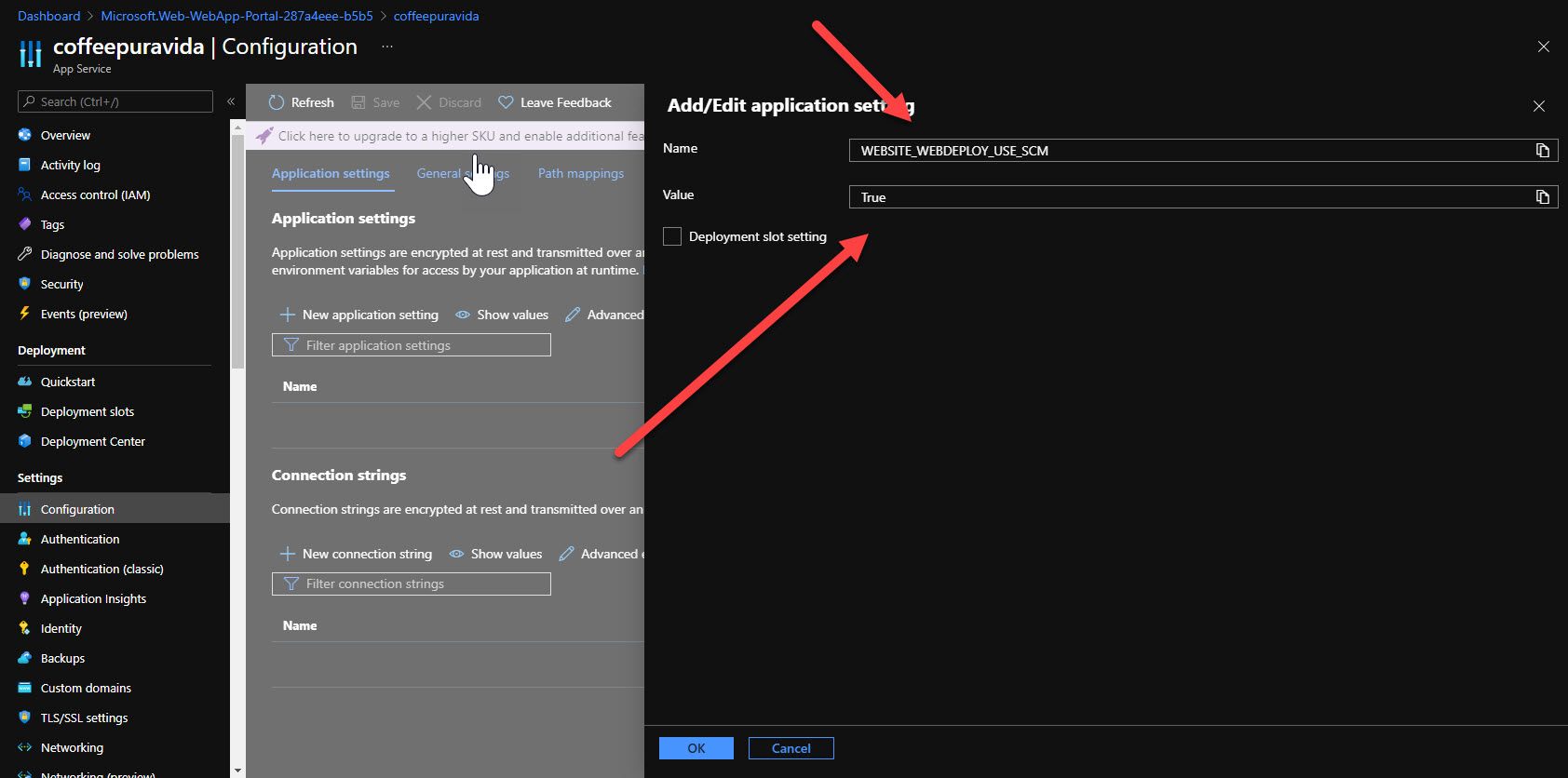
En el cuadro de diálogo que aparece, complete el Nombre como `WEBSITE_WEBDEPLOY_USE_SCM` y el valor como `True` y haga clic en Aceptar. Luego, haga clic en el botón `Guardar`. Se le indicará que la aplicación se reiniciará. Dado que nuestra aplicación aún no está operativa, sigamos adelante y reiniciemos.


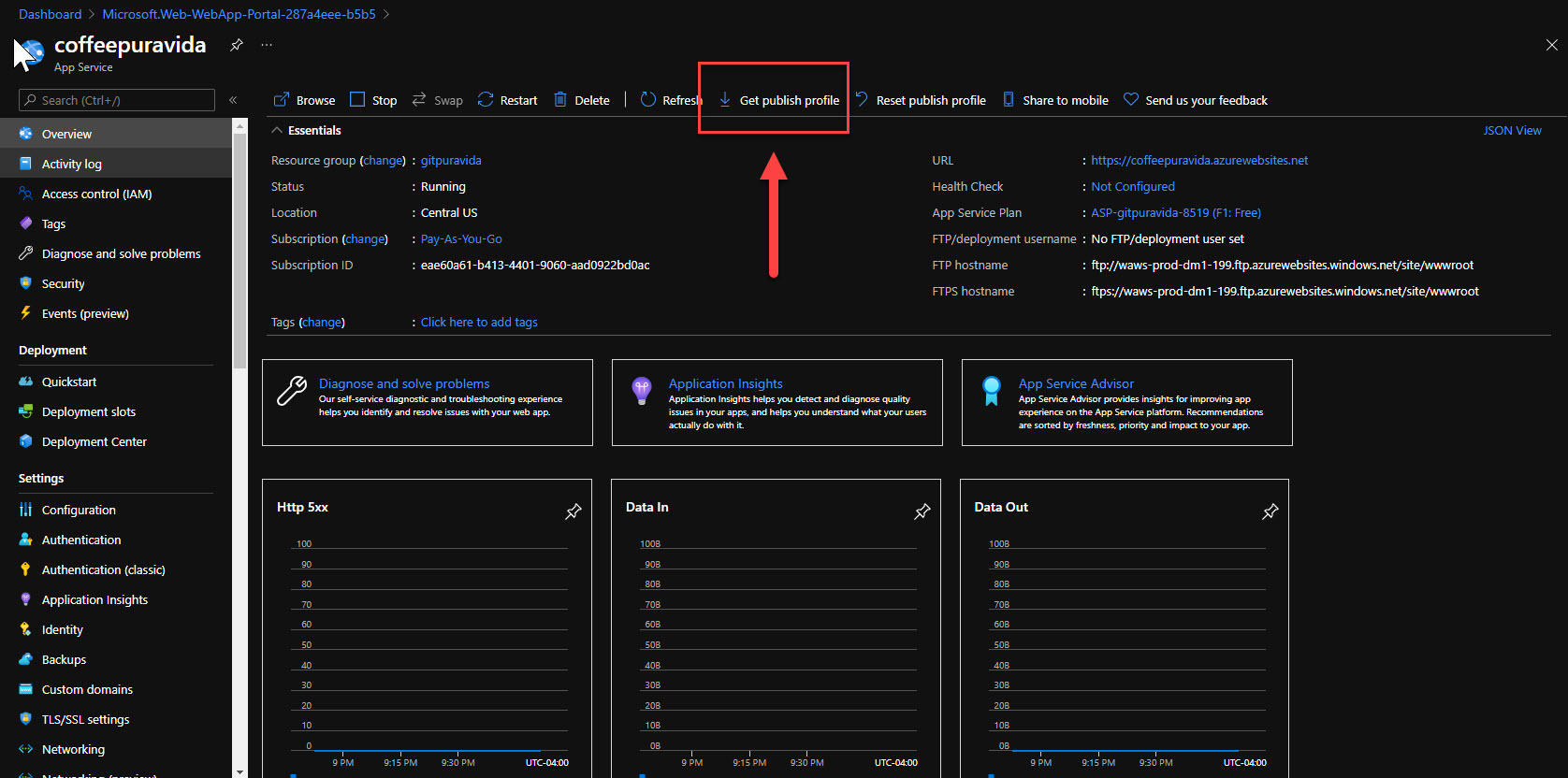
Después de configurar la variable de entorno descrita anteriormente, vaya a la página de la aplicación y haga clic en `Obtener perfil de publicación`. Se le pedirá que descargue un archivo y las credenciales se guardarán en un archivo llamado `.PublishSettings`.
Estas son las credenciales para que GitHub implemente el código en Azure. Usaremos estas credenciales en la siguiente sección.
Parte 2:
He dividido este blog en 2 para que si alguien me sigue no se sienta abrumado.
En la parte 2, demostraremos cómo implementar una canalización de CI/CD con GitHub Actions para implementar una aplicación web en Azure. Si bien usaremos una aplicación web para esta demostración, GitHub Actions no se limita a eso. Puede usar GitHub Actions para implementar canalizaciones de CI/CD sofisticadas para implementar aplicaciones en máquinas virtuales de Azure, contenedores e incluso funciones de Azure.