Ahora, nuestro repositorio de GitHub y la configuración de la aplicación web de Azure están listos. Implementemos la canalización de CI/CD con GitHub Actions.
GitHub Actions es una característica para automatizar varias actividades asociadas con un repositorio de GitHub. Las acciones de GitHub son desencadenadas por eventos. GitHub tiene una amplia gama de eventos, como la creación de una solicitud de extracción, la apertura de una incidencia, la bifurcación de un repositorio, la inserción de código en un repositorio, etc., que pueden desencadenar acciones. Podemos definir un conjunto de actividades que se ejecutarán cuando se active algún evento específico.
Para permitir que GitHub Actions implemente nuestro código en Azure Web App, debemos autorizar a GitHub.
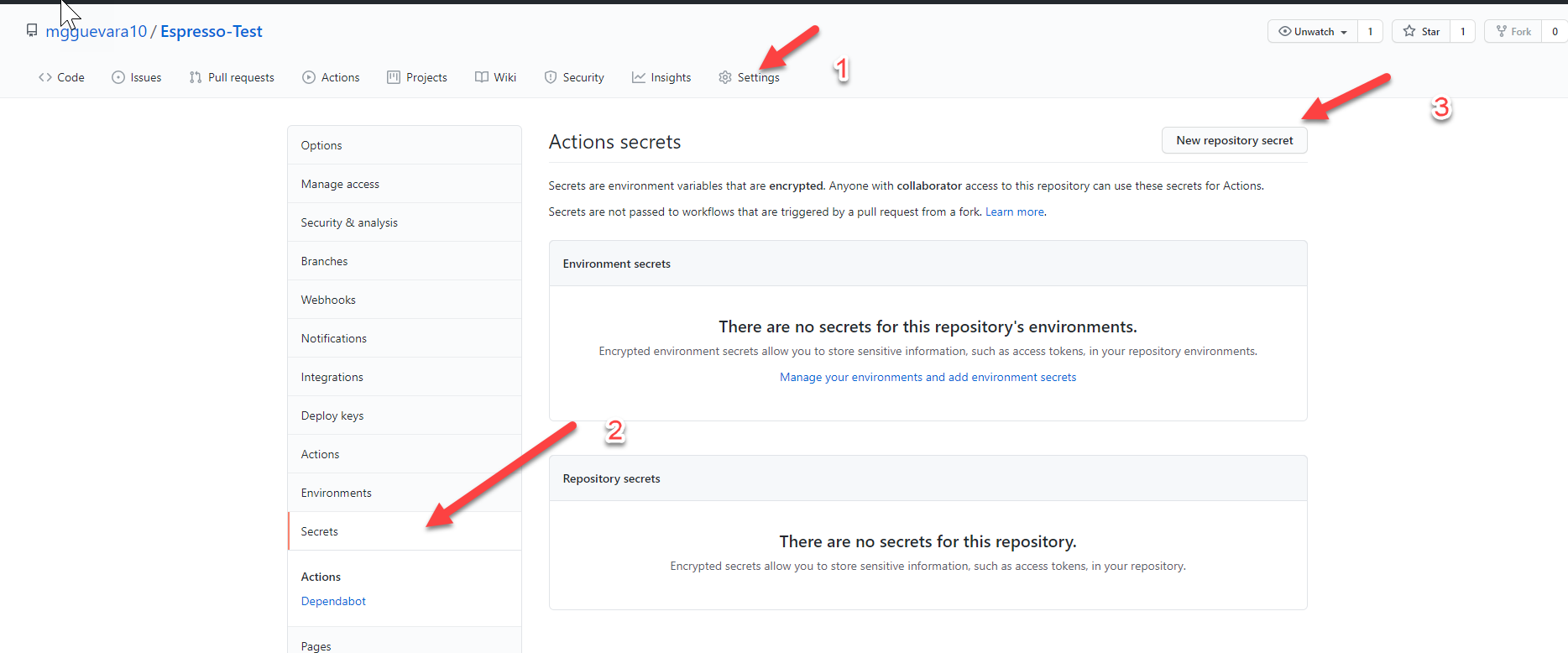
Vaya a la página del repositorio `coffee-app` en GitHub. Haga clic en `Configuración` en el menú horizontal y luego haga clic en `Secretos` en el menú vertical. Obtendrá esta página ya que aún no hemos configurado ningún secreto.

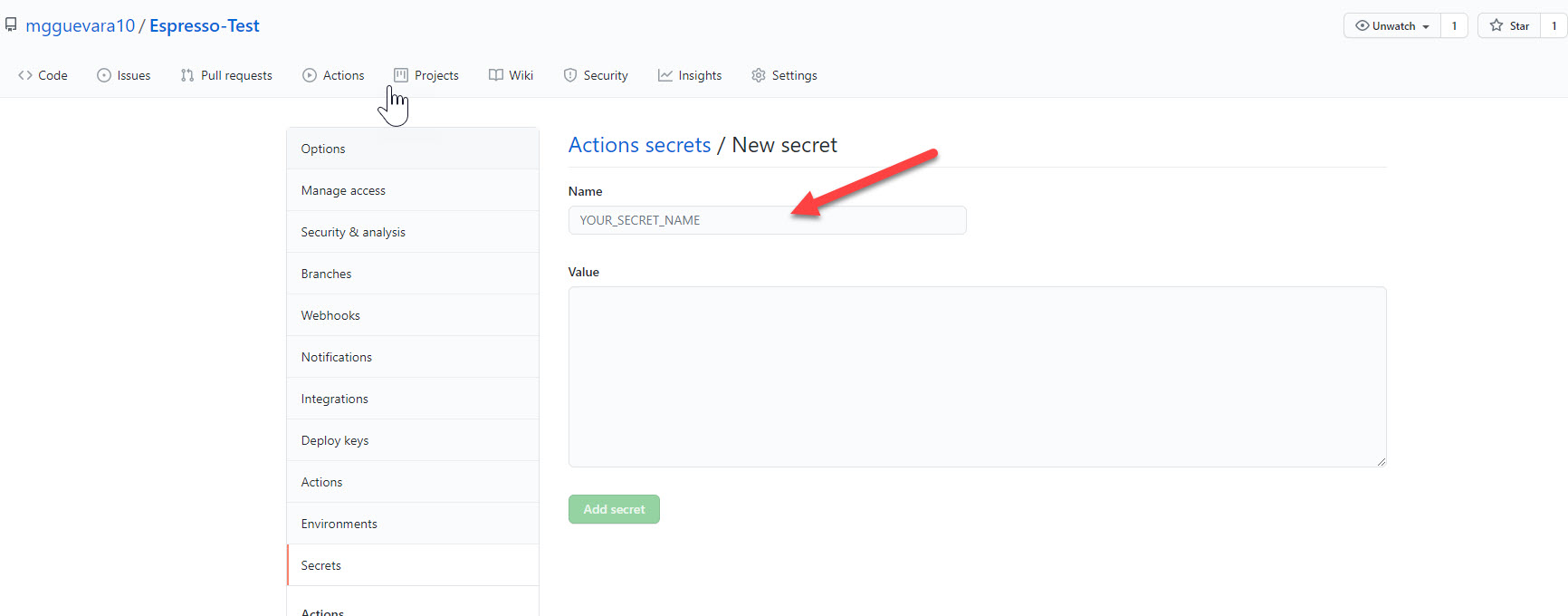
Haga clic en `Nuevo secreto del repositorio.` Luego, copie el contenido del
`your_application_name.PublishSettings` que hemos descargado en la sección anterior, y péguelo en el campo de valor.
Asigne el nombre `AZURE_WEBAPP_PUBLISH_PROFILE` y haga clic en `Agregar secreto'.

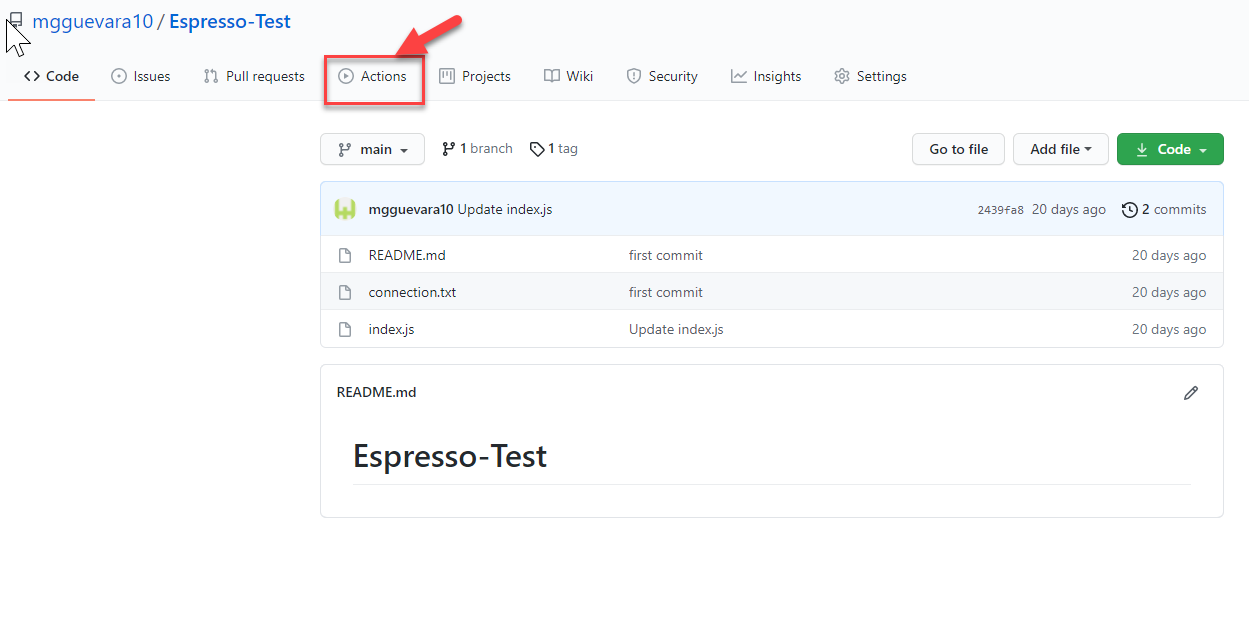
Vaya a la página del repositorio `coffee-app` en GitHub. Haga clic en `Acciones` en el menú horizontal.

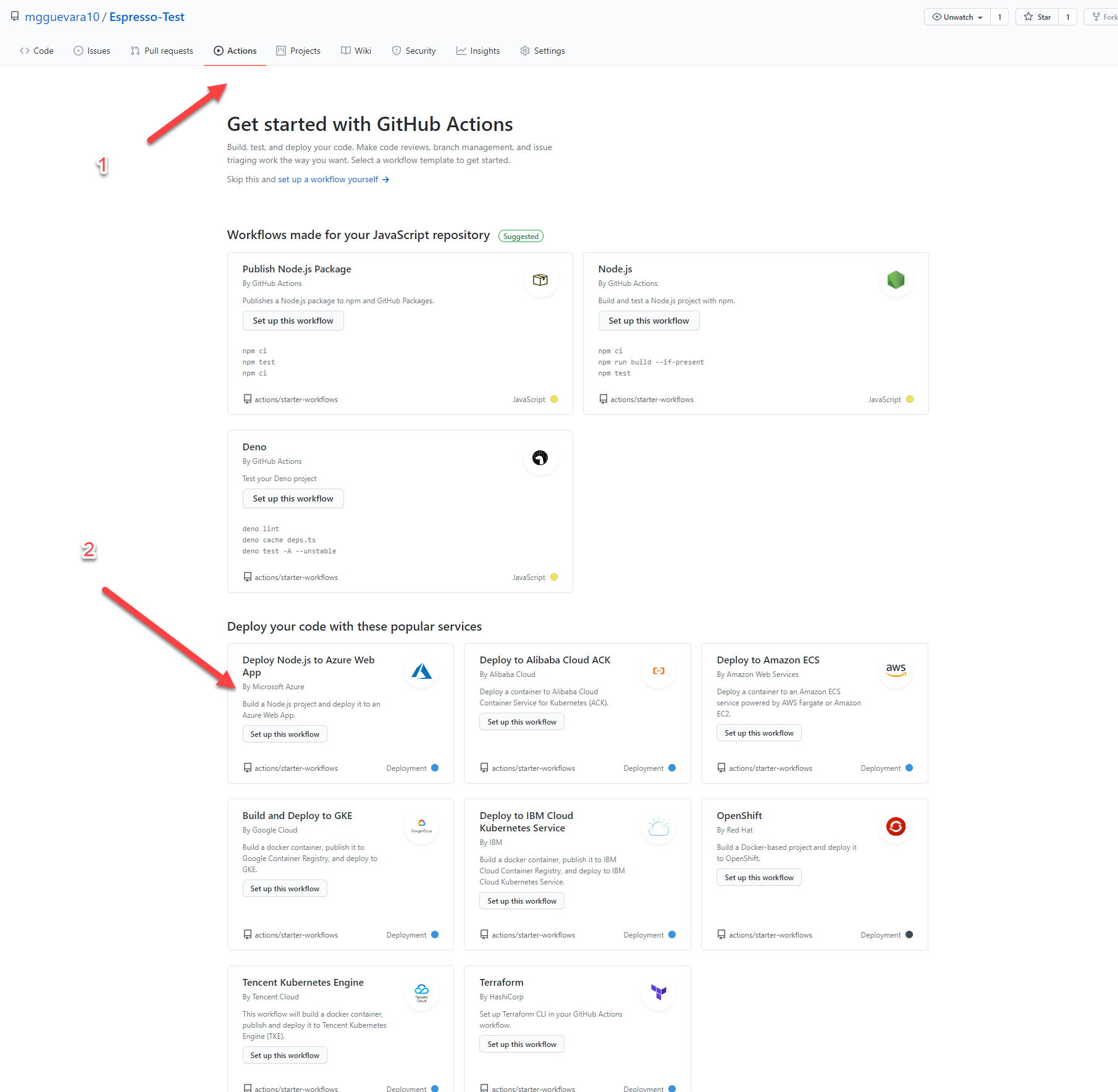
GitHub proporciona un conjunto de acciones precompiladas para casos de uso comunes. En el cuadro 'Implementar Node.js en Azure Web App', haga clic en 'Configurar este flujo de trabajo'.

Podemos editar un archivo llamado azure.yml file, que define las acciones de GitHub. Este archivo tiene un conjunto de parámetros predeterminados establecidos por GitHub. Tenemos que actualizarlos de acuerdo con la configuración de nuestra aplicación.
En este archivo, actualice `AZURE_WEBAPP_NAME` al nombre de la aplicación web en Azure.
El parámetro `AZURE_WEBAPP_PACKAGE_PATH` debe establecerse en la ruta de la aplicación web. Dado que nuestra aplicación Node.js está en la raíz de nuestro repositorio, podemos mantener `.` como predeterminado.
La `NODE_VERSION` debe establecerse en la versión adecuada de Node.js. Lo estableceremos en `14.x`.
Nuestra aplicación Node.js no tiene dependencias externas. Por lo tanto, no hemos creado el archivo `packages.json` en nuestro repositorio. Pero, este archivo `azure.yml` tiene un paso llamado `npm install, build, and test`. Tiene una serie de comandos que usan `npm.` Elimina esta parte por completo ya que no la vamos a usar.
- nombre: instalación, compilación y ejecución de prueba de npm: | # Compile y pruebe el proyecto, luego # implemente en Azure Web App. npm install npm run build --si está presente npm run test --si está presente
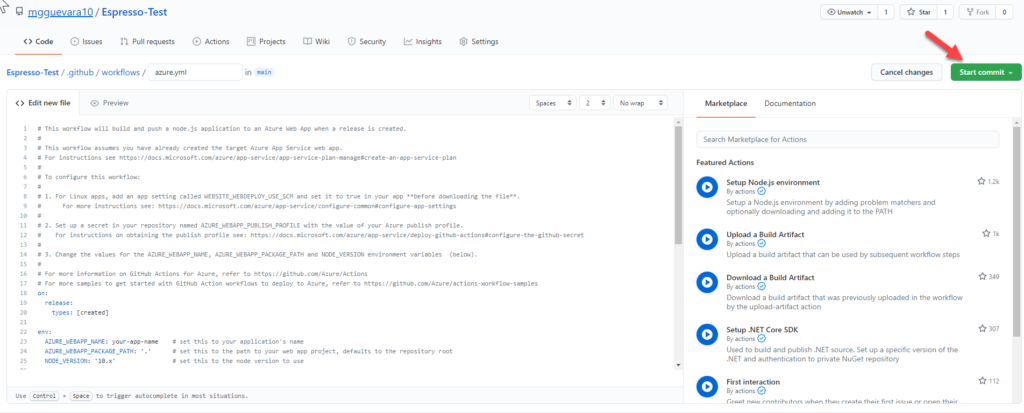
Este es nuestro archivo `azure.yml` final.
en: lanzamiento: tipos: [creado] env: AZURE_WEBAPP_NAME: PuraVida-coffeeapp # configure esto con el nombre de su aplicación para su proyecto de aplicación web, de manera predeterminada es la versión raíz del repositorio para usar trabajos: entorno: pasos de producción: - usos: acciones/pago @v2 - nombre: Usar Node.js ${{ env.NODE_VERSION }} trabajos: entorno: pasos de producción: - usos: acciones/checkout@v2 - nombre: Usar Node.js ${{ env.NODE_VERSION }} usos: acciones /setup-node@v2 con: versión-nodo: ${{ env.NODE_VERSION }} - nombre: 'Implementar en Azure WebApp' usa: azure/webapps-deploy@v2 con: nombre-aplicación: ${{ env.AZURE_WEBAPP_NAME }} perfil de publicación: $ {{ secrets.AZURE_WEBAPP_PUBLISH_PROFILE }} paquete: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }}
Puede notar que se refiere al parámetro `AZURE_WEBAPP_PUBLISH_PROFILE` que acabamos de crear.
Después de actualizar todos estos cambios en `azure.yml`, haga clic en `Start commit` en la parte superior derecha y confirme el archivo `azure.yml`.

Las acciones de GitHub se ejecutan en ciertos eventos. Es posible que haya notado esta parte en `azure.yml`.
en: lanzamiento: tipos: [creado]
Significa que las acciones definidas se ejecutan cuando se activa un evento de `liberación`. Entonces, creemos una nueva versión en GitHub.
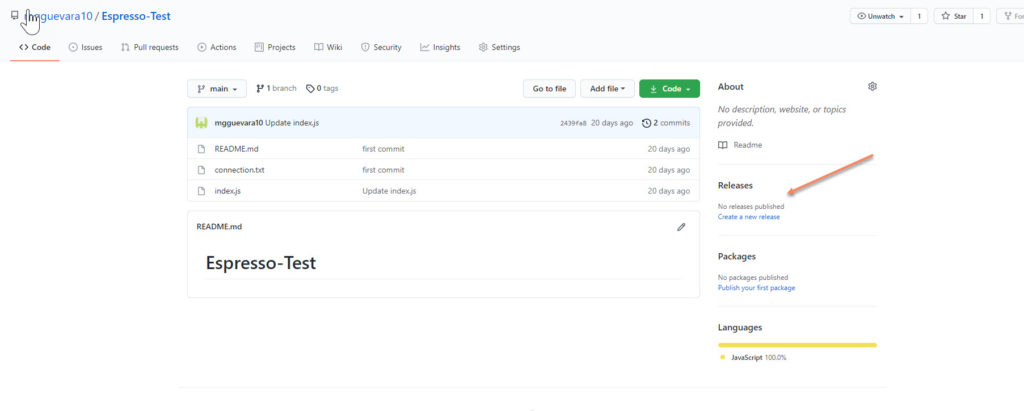
Vaya a la página del repositorio de GitHub. En el centro a la izquierda, hay una sección llamada "Lanzamientos". No hemos creado ningún lanzamiento, así que haga clic en "Crear un nuevo lanzamiento".

Significa que las acciones definidas se ejecutan cuando se activa un evento de `liberación`. Entonces, creemos una nueva versión en GitHub.
Vaya a la página del repositorio de GitHub. En el centro a la izquierda, hay una sección llamada "Lanzamientos". No hemos creado ningún lanzamiento, así que haga clic en "Crear un nuevo lanzamiento".
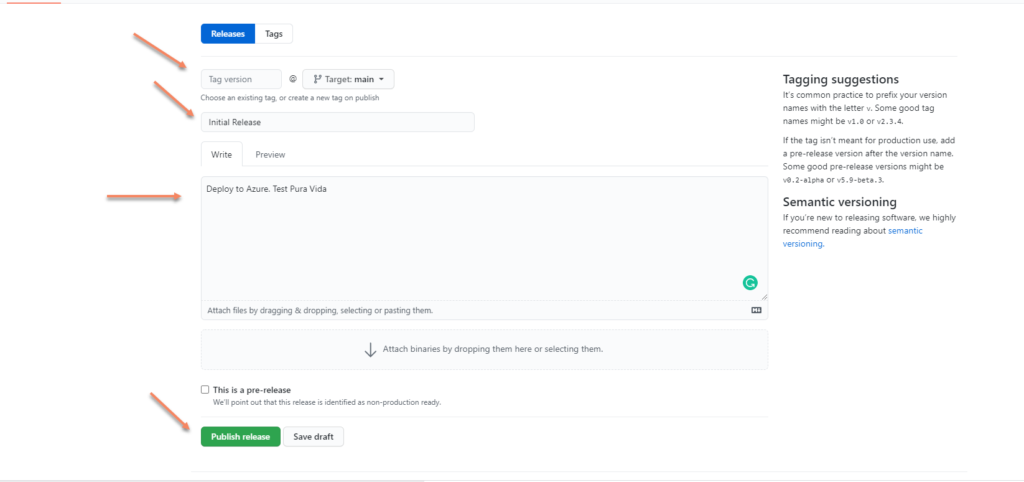
Rellene los campos "Versión de la etiqueta", "Título de la versión" y "Descripción" según corresponda.
Luego, haz clic en `Publicar comunicado`.

El evento `release` que creamos en la sección anterior debería activar el flujo de trabajo de GitHub Actions.
Haga clic en el menú `Acciones` en el repositorio. Verá la marca de verificación verde si la ejecución del "flujo de trabajo" se completó con éxito. Si hay alguna falla, esto estará en rojo y tendrá que solucionar algunos problemas.
Vaya a la aplicación web en Azure Portal y haga clic en "Examinar" en el menú superior.
Obtendremos la página de inicio de nuestra aplicación.
Ahora, actualice la aplicación, confirme y envíe el código a GitHub y cree una nueva versión. Encontrará que la aplicación web en Azure se actualiza automáticamente a la versión más reciente en cada versión consecutiva que creamos en GitHub.
Proporcioné un enfoque técnico de bajo nivel sobre cómo implementar una canalización de CI/CD con Acciones de GitHub para implementar una aplicación web en Azure. Si estás siguiendo, asegúrate de leer parte 1.